Today, I'm happy to announce the OpenSocial Dev App: a tool that lets you prototype and debug JavaScript code against a live container environment. Its aim is to ease the learning curve of those unfamiliar with the OpenSocial JavaScript APIs, as well as give experienced developers a quick way to test new containers and API methods without the hurdle of writing full XML specs, uploading files to a server, or having to install a bunch of simple test applications.
As an OpenSocial developer, I've written a lot of little gadgets to test out new containers and API functions. Previously, this meant filling out a gadget XML spec, writing a bit of JavaScript, uploading the file to my server, installing the gadget on the container, and loading the app. I noticed I'd often forget to fill out a required field in the spec, make a typo, or confuse
Using the Dev App, a user can write a couple of test functions and execute them directly in the editing window provided. Want to use the code again in the future? Samples can be saved and loaded for later use.

Here's a list of the features we've included in the Dev App:
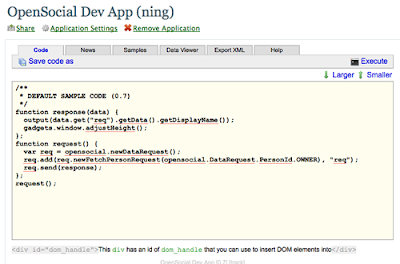
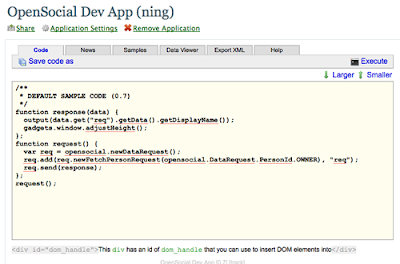
Code tab - Test JavaScript code on the current container. You can save and load code samples, which is great for writing small tests or examples. Click the name of a loaded sample to open it in a new browser window- the URL of this window can be bookmarked, sent to friends, or used in bug reports.
Samples tab - A list of samples that illustrate common OpenSocial operations (we expect to continuously add more samples). You can load these samples directly into the code tab to test their functionality on your current container. Once loaded, try changing the sample to add new functionality!
Data Viewer tab - Inspect the data that the container returns when requesting people and persistent data. Want to see whether a container supports fetching people by ID? Want to see which fields the container has implemented and given your application access to? Use this valuable tool to explore data quickly, and without needing to write a single line of code.
Export XML tab - Writing an XML spec is now as easy as filling out a simple form. If you want to use the same data with different code samples, your input can be saved and loaded.
News tab - Collects the latest entries from various OpenSocial developer blogs and presents them in one place. Stay up to date on what's going on in various OpenSocial containers without needing to keep up with many different blogs.
Help tab - Just in case you want some more help with a feature, the OpenSocial Dev App features an online help browser, complete with a comprehensive "getting started" guide.
For more information, links, and a copy of the online help guide, visit the OpenSocial Dev App homepage.
Happy coding!
As an OpenSocial developer, I've written a lot of little gadgets to test out new containers and API functions. Previously, this meant filling out a gadget XML spec, writing a bit of JavaScript, uploading the file to my server, installing the gadget on the container, and loading the app. I noticed I'd often forget to fill out a required field in the spec, make a typo, or confuse
newFetchPersonRequest with newFetchPeopleRequest (for the hundredth time!), which made the process of writing simple test code more frustrating.Using the Dev App, a user can write a couple of test functions and execute them directly in the editing window provided. Want to use the code again in the future? Samples can be saved and loaded for later use.

Here's a list of the features we've included in the Dev App:
Code tab - Test JavaScript code on the current container. You can save and load code samples, which is great for writing small tests or examples. Click the name of a loaded sample to open it in a new browser window- the URL of this window can be bookmarked, sent to friends, or used in bug reports.
Samples tab - A list of samples that illustrate common OpenSocial operations (we expect to continuously add more samples). You can load these samples directly into the code tab to test their functionality on your current container. Once loaded, try changing the sample to add new functionality!
Data Viewer tab - Inspect the data that the container returns when requesting people and persistent data. Want to see whether a container supports fetching people by ID? Want to see which fields the container has implemented and given your application access to? Use this valuable tool to explore data quickly, and without needing to write a single line of code.
Export XML tab - Writing an XML spec is now as easy as filling out a simple form. If you want to use the same data with different code samples, your input can be saved and loaded.
News tab - Collects the latest entries from various OpenSocial developer blogs and presents them in one place. Stay up to date on what's going on in various OpenSocial containers without needing to keep up with many different blogs.
Help tab - Just in case you want some more help with a feature, the OpenSocial Dev App features an online help browser, complete with a comprehensive "getting started" guide.
For more information, links, and a copy of the online help guide, visit the OpenSocial Dev App homepage.
Happy coding!
Views: 89
Comment
-
Comment by Ernie H. on December 31, 2008 at 2:11pm
-
Prince and Roi - per this FAQ available here:
http://help.ning.com/?p_faqid=3407
We're currently looking at ways to make applications available for developers to be served from the main page of a social network; we'll have more information available once we complete our beta program currently underway.
Thanks,
- Ernie
-
Comment by Prince Williams on December 21, 2008 at 9:08am
-
I'd love that as well but truly have no idea where to begin :(
-
Comment by roi on December 15, 2008 at 12:16am
-
I also wanted to build a box with access to member information on my front page, any idea where to start? how to query the ning store?
-
Comment by Sayhi.Style on November 20, 2008 at 3:35am
-
I have a problem to send a Embed flash in an application sample to all OpenSocial Containers, Ning,hi5,Orkut. I exported by OpenSocial App to xml and hosted it. Can you show the exactly embed flash code to be a sample to put to Ning or hi5? please help.
-
Comment by Leonard Knight on November 5, 2008 at 12:34pm
-
So, would this be the best tool to use to build a widget on Ning which accesses user profile information? I want to build a box on my front page which shows current number of members with a list of the latest members. Should I consider other tools? Can I do this in PHP in a text box? Not sure where to start with building something like this. Thanks in advance. Leo
Here is the box that I currently update manually.
-
Comment by Dick on October 29, 2008 at 8:42pm
-
Thanks Ernie,
You are such an optimist! You said at the top that this app would ease the learning curve for some of us. lol you obviously did not have a 61 year old programmer who knows cobal better than java lol.
I can see your trying to help and I just wanted to thank you for that. I'm gonna try to learn this but if I don't, I won't blame you lol
Ray
-
Comment by Ernie H. on October 28, 2008 at 2:30pm
-
The application is available to add to your profile page here.
© 2026 Created by Ning Developer Admin.
Powered by
![]()
You need to be a member of Ning Developer Docs to add comments!
Join Ning Developer Docs